對於剛入門的數據分析師來說,在著手建製儀表板的過程中,應該會對於要如何打造使用者清楚易懂且操作容易的儀表板感到疑惑,什麼樣的資料適合什麼樣的圖表,如果利用不適當的圖表展現數據,反而會誤導使用者。
本文將會介紹 10+ 個資訊圖表,讓大家了解數據圖類型和圖表分析流程,在儀表板建置的過程中迅速找到最佳圖表。
目錄
- 在建置儀表板前我需要做什麼?
- 10+ 資訊圖表介紹
- 佔比對比
- 項類對比
- 時間序列對比
- 相關性對比
- Looker Studio Community Visualizations 提供更豐富的圖表
- 如何使用 Looker Studio Community Visualizations
- 推薦三個常用視覺化圖表
在建置儀表板前我需要做什麼?
解決問題第一原則
我們在建置儀表板之前,需要釐清為什麼要建置儀表板?想要觀察的數據是什麼?但如果對這些沒有一個明確的目標的話,我們可以採取兩種方式去釐清問題
- 問題樹( issue tree):透過一個大問題慢慢往下拆解至不同的小問題上面,再透過儀表板上的數據去驗證,一步步往下深入問題所在,慢慢找出日常需要觀察的指標
- 詢問相關部門:直接去找不同部門的同仁,搜集該部門想要看到的指標,並做統整分類,呈現在日常儀表板上
設計視覺化第二原則
在選擇視覺主色調時,我們需要考慮到公司的主體色,或是想給使用者帶來的形象,例如紅色代表熱情、藍色代表專業等,確定完主色調後,再針對內部細節做以下的準則,儀表板的視覺就會相對其他儀表板觀看更舒適
- 顏色:較暗的背景需要較淺的顏色,較淺的背景需要較深的顏色。
- 對齊:形狀、文字應彼此正確對齊。
- 字元的可見性:文字應該在儀表板中清晰可見,包括圖表中的數字,深色背景搭配淺色字體,淺色背景搭配深色字體。
一般來說,需要注意的是應避免使用多種顏色。設計儀表板時,明智的做法是使用 2 或 3 種顏色。
10 +資訊圖表介紹
透過《用圖表說話》書中的分類,我們將視覺化常見圖表分成四類去做呈現,讓大家更清楚在什麼狀況用什麼樣的圖表做呈現是讓使用者更清晰易懂的。
- 佔比對比
- 項類對比
- 時間序列對比
- 相關性對比
接下來我們會依照這五大分類介紹不同的資訊圖表適合在什麼樣的數據呈現
佔比對比
- 圓形圖 / 甜甜圈圖
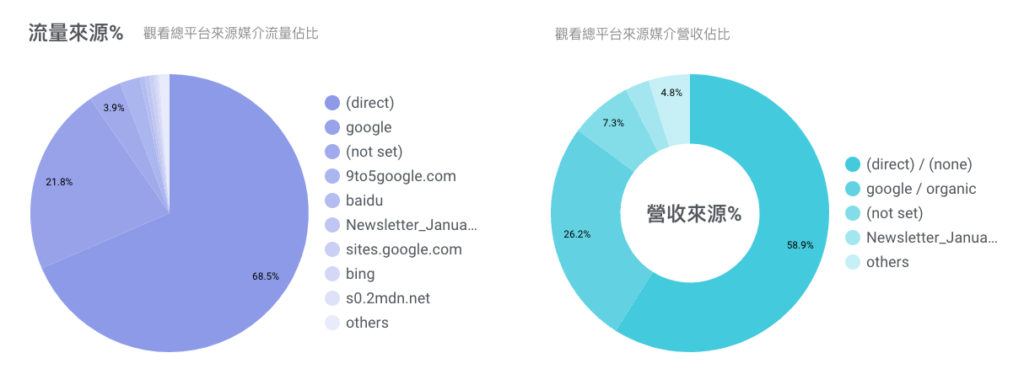
圓形圖和甜甜圈圖展示資料分類和占比,適用於少於9個分類且占比明顯的情況,圓餅圖顯示部分相對比例,扇形區域大小反映資料相對大小。而甜甜圈圖,可以利用中間的空心處,放入該圖表所意涵的文字,更明確的讓使用者了解該圖表的數據所呈現的意思。

- 矩型樹狀圖
矩型樹狀圖透過矩形面積和排列展示層次結構和占比,適用於擁有不同層次的樹狀結構資料,如組織架構。它支援節點展開摺疊和互動查看,改善了資料呈現方式,提供更好的使用者體驗和可讀性。

項類對比
- 長條圖
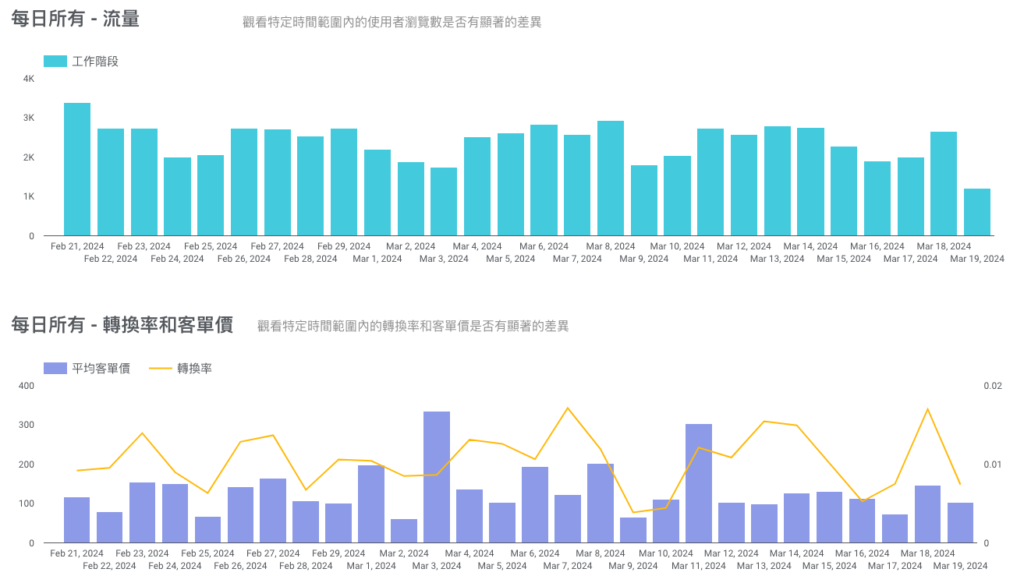
長條圖表適用於比較少量分類資料,不宜過多分類或表達趨勢,長條圖以水平條表示各類別或資料反應數值,適用於各領域資料比較和趨勢呈現;以垂直條表示數值,適合比較類別、展示分佈和觀察時間趨勢等圖表分析,我們也可以加線圖,讓一張圖可以擁有兩個維度的比較。

- 累積長條圖
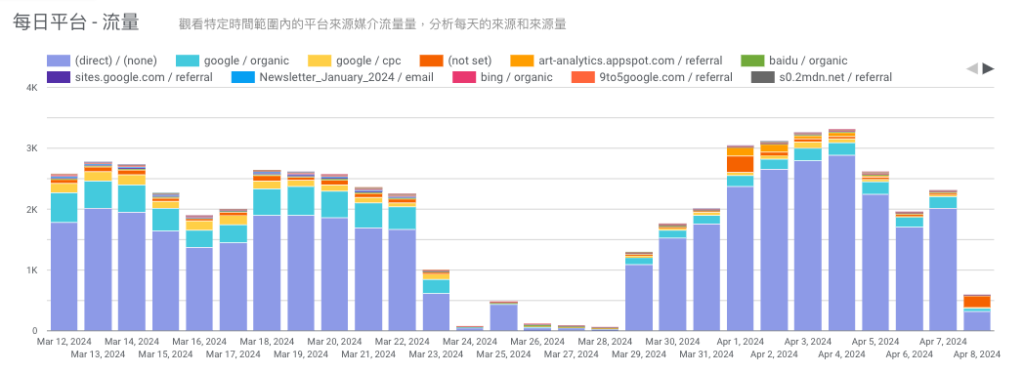
累積長條圖用於比較多個資料系列的相對比例和構成,每條形被分成多段代表不同系列,展示各部分在總值中的貢獻。適用於多維度資料比較,如網站來源流量,並觀察趨勢和佔比,提供清晰視覺化,支援決策制定和資料分析。

- 儀表盤
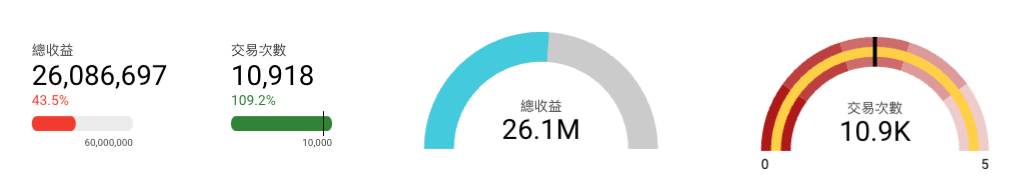
可以用於設定目標數量做使用,讓使用者更清楚了解目標和實際目前的差異,也可以透過不同的顏色設定標示,如綠色為已達標或紅色未達標等。常會用於電商情境,如交易分析或進貨分析等。

時間序列對比
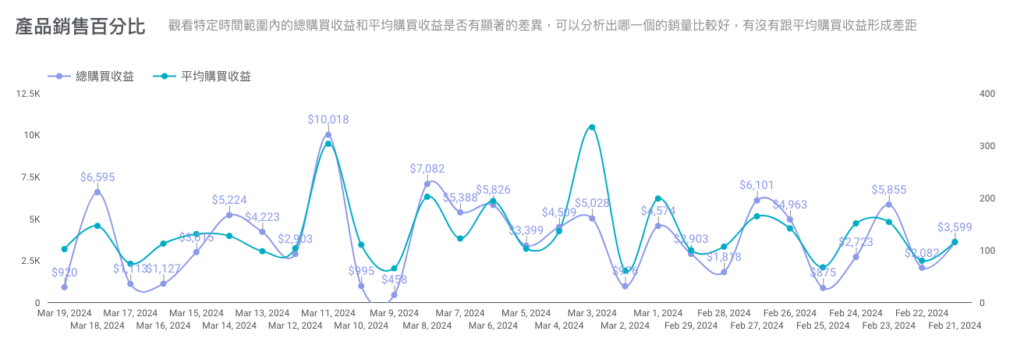
- 折線圖
折線圖以連接標註值的點形成直線,用於呈現連續數值或有順序分類的趨勢變化,特別適合顯示大量資料點與其走勢,可用於時間、連續變數等多個領域,幫助觀察趨勢、模式和變化,如趨勢分析、股市走勢、氣象預測等。

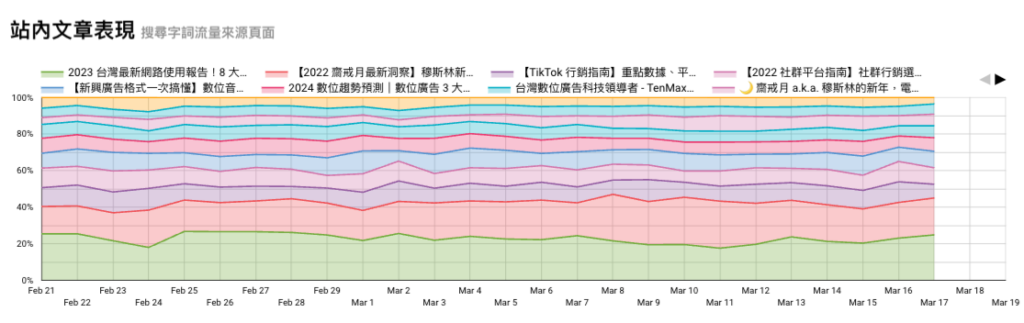
- 累積折線面積圖
面積圖凸顯數量隨時間變化程度,可呈現總值趨勢,類似於折線圖,不過更著重在透過顯示值的總和,呈現部分與整體關係,適用於連續性資料,強調趨勢、累積、減少及變化,但不適合不同分類之間的數值比較。填充折線下方區域以強調累積效應,清晰顯示趨勢和相對變化。

相關性對比
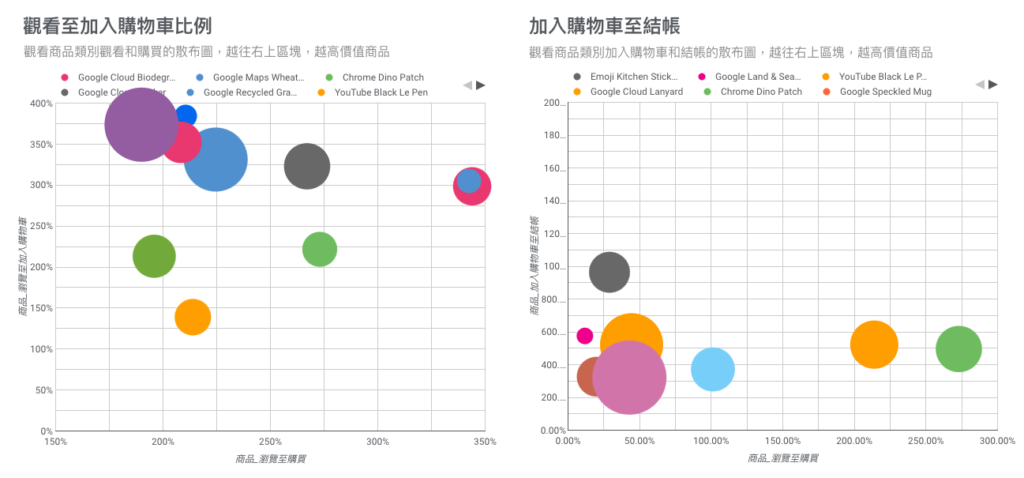
- 散布圖
散布圖以座標點反映因變數隨著自變數變化趨勢,用於顯示數值間關係及資料集群形狀,可直觀表現 X 和 Y 軸之關係,發現變數間形態變化,常用於比較數值、展示趨勢和資料分佈情況,發現異常值及潛在趨勢線。

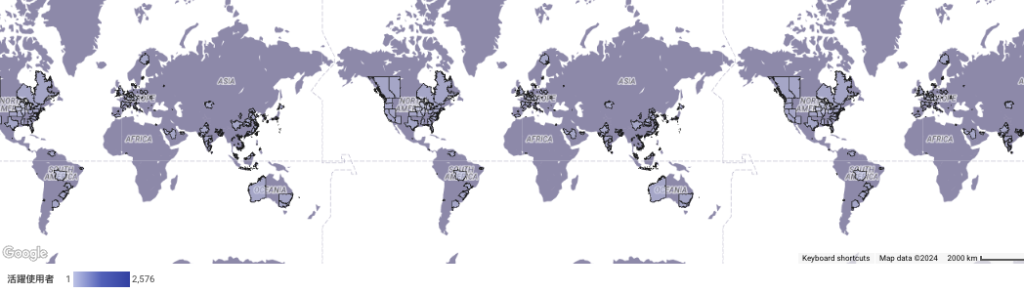
- 區域圖
區域圖是將不同區域分別進行著色展示的視覺化類型,通常適用於按區域展示各類指標的場景,如地理位置相關的資訊或彙總的連續資訊。顏色深淺區分指標多寡,常用於展示國家、市行政區劃等地理資訊。

Look Studio Community Visualizations 提供更豐富的圖表
Community Visualizations 為使用者提供從 Looker Studio 中的一系列現有可視化中進行選擇或創建自己的可視化的選項。在有效傳達數據敘述方面,Community Visualizations 使企業能夠制定圖表以與其品牌保持一致。
如何使用 Looker Studio Community Visualizations
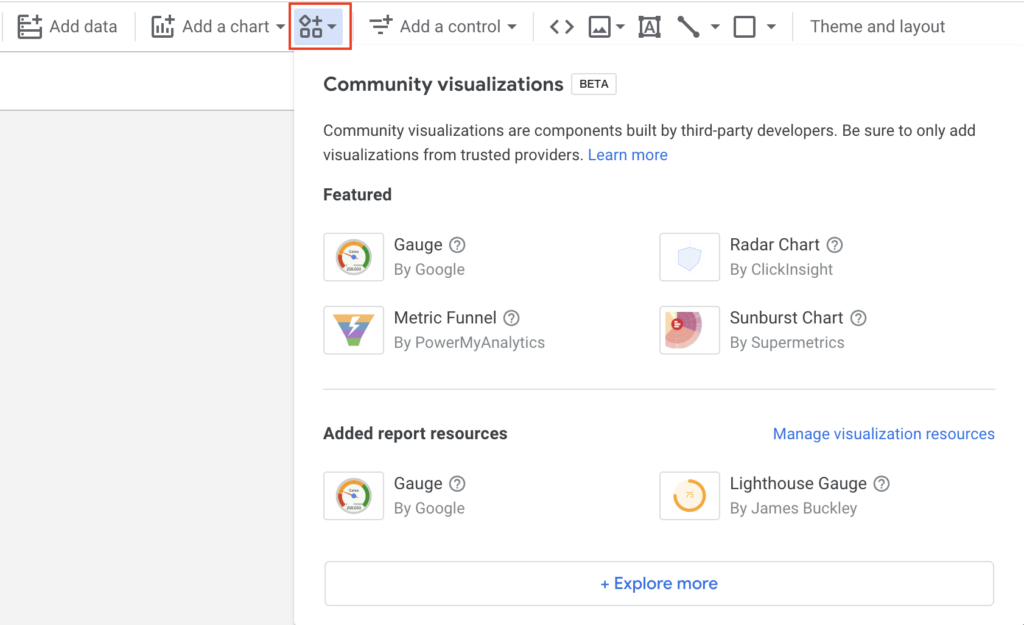
- Step1. 進去 Looker Studio 點選上方 Community Visualizations 標示

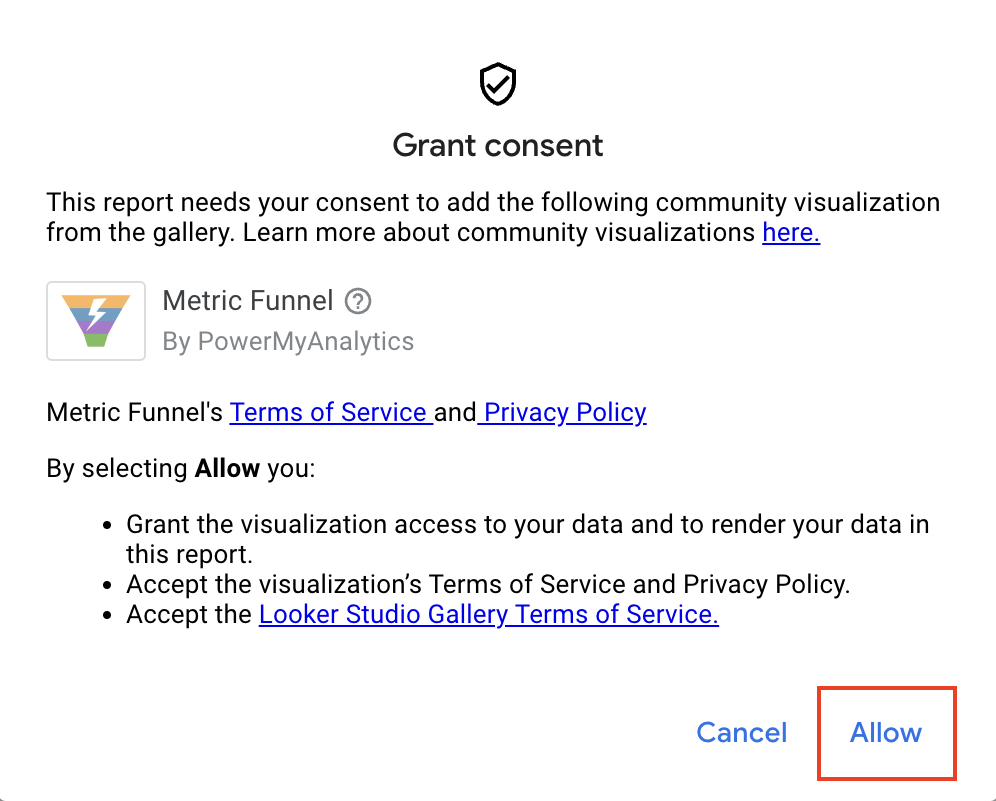
- Step2. 點選想要的視覺化工具,點允許授權

推薦三個常用視覺化圖表
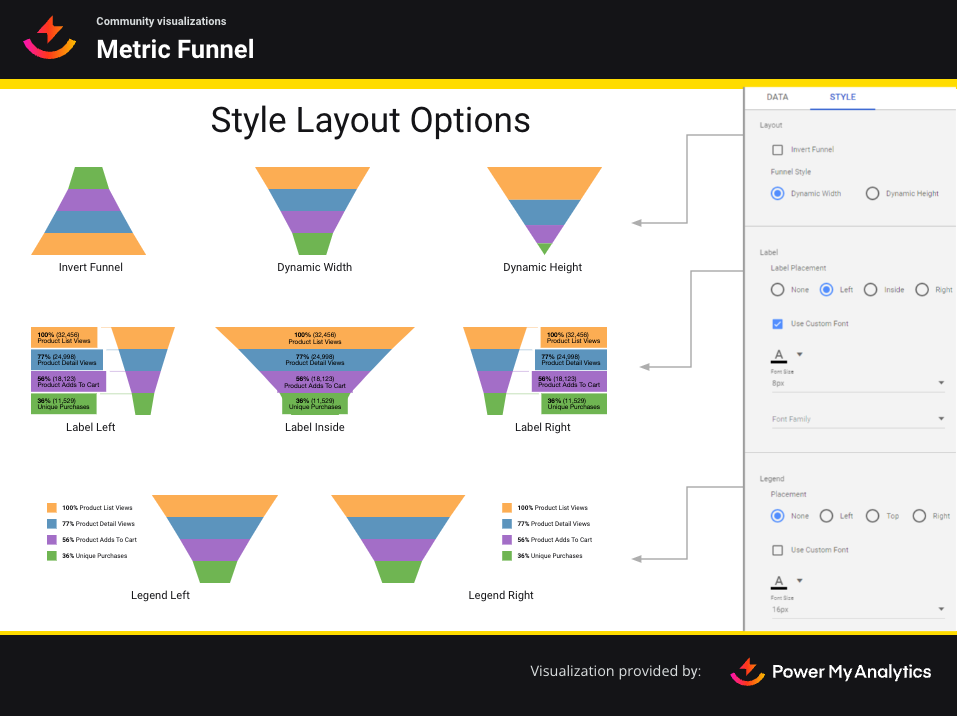
- 漏斗圖 – Metric Funnel
漏斗圖由多個梯形從上而下疊加,呈現業務流程中不同階段的比例關係。適用於單向分析、規範流程、週期長、環節多的業務流程,透過比較各環節業務資料,直觀發現問題所在,支援決策制定和流程優化。 Metric Funnel 由 Power My Analytics 所設計,除了一般可見的階梯狀外,還有其他的形狀以及呈現方式,可供大家去選擇,也可點擊查看更多的使用介紹。

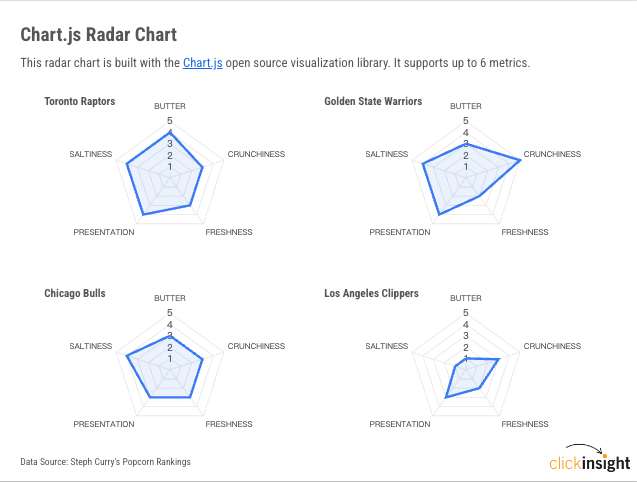
- 雷達圖 – Radar Chart
雷達圖將多個維度資料顯示在同一圓心的座標軸上,並以點連接線變成面積圖,用於呈現多維度資料,顯示變數相似性、異常值及效能,常用於多維度資料、突顯關係和相對比較,但要注意的是指標盡量不要超過6個以上,不然其雷達圖無法看出差異。 Radar Chart 由 clickinsight 設計,Looker studio 內原本沒有雷達圖,因此有雷達圖的需求就會建議使用 Community Visualizations ,可點擊查看更多的使用介紹 。

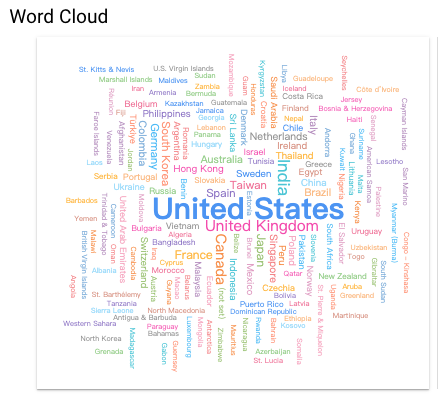
- 文字雲 – Data Studio Vega Viz
文字雲以關鍵字字型的大小直觀展示資料的數值大小,常用於顯示文章中關鍵字的頻率和重要性,適合於描述網站標籤、情感分析、文章摘要等場景,但如果當資料區分度不大或資料量過少時,建議使用其他視覺化工具,如直條圖。 Data Studio Vega Viz 由 Vega 所設計,內含有其他的圖表可以使用 Javascript 導入至 Looker studio ,而文字雲同樣也是需要寫入 Javascript , 可點擊查看更多的使用介紹。

以上為基礎視覺化圖表介紹,這些圖表種類能夠直觀地呈現行銷狀況,幫助行銷人員全面分析指標並提出決策,雖然有人偏愛複雜圖表,但基本圖表能更迅速理解資料。在製作報告時,除了選擇正確圖表,還需關注佈局設計和顏色搭配,以清晰傳達關鍵資訊。
如果想要知道更多有關 Looker studio 的資訊,那TenMax GA4 團隊是您最好的選擇,我們提供了最專業的服務,現在請立即點擊聯絡我們,開始您的資訊視覺化之旅吧!讓數據分析迎刃而解